Publishing Tips
PUBLISH A WEB APP
To publish your own Web App, simply check the "Today App" checkbox in Site Setup > Options. Visitors on Android and IOS devices will automatically be prompted to install your app when visiting your Homepage.
The App is your website´s Today Layout. It automatically publishes:
- Anything you create in Today
- Your organisations´ Contact Information
- Clickable bylines for viewing the Profile Page of the content author.
Today is a special Layout for publishing timed content that will appear and disappear automatically at the times and dates you specify. Publish regular content as blog posts or stickies, or embed YouTube movies, Podcasts, Google Maps, Facebook posts, Word or Google docs documents, PDF files, and images, as Today Cards. A card is one element of the Today Stream - just like a blog post.
A built-in calendar allows you to configure Today far in advance - set up a collection of cards unique to each day, or shared across multiple days. Content creation works the same way as posting to a blog, except that you can add a timestamp to any post, and set up an action for the timestamp [for example, reveal or remove the post at a specific time].
Tips:
- Upload an image named "thumb.jpg" to a card, and it becomes the thumbnail for the card.
- Write the filename of a Word or PDF document in the Embed field, and the Word / PDF document will be published as the card itself. The document in question must be uploaded as a file attachment to the card.
E-COMMERCE: SETTING UP SHOP
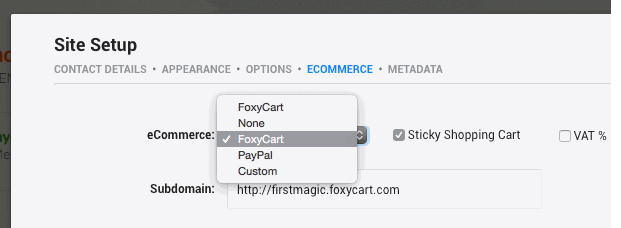
To run a WebStore, a third party Payments Processor must handle transactions for you. FirstMagic comes with two different solutions integrated: PayPal and FoxyCart.
FoxyCart is integrated on a more fundamental level than PayPal, and allows you to create Buy Buttons inside FirstMagic without using Button Code. The FoxyCart Shopping Cart is also part of the FirstMagic Web Page, while PayPal will open its Shopping Cart in its own window, and requires you to create Product Button Codes on their site.
Read more about Site setup on the Website Preferences page.
Publishing Product Pages
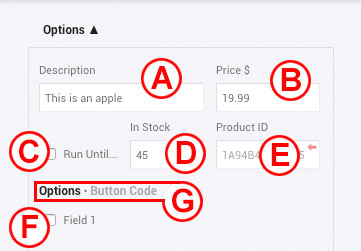
Product Pages are regular Web Pages, except that they have some extra, configurable fields in the File Manager:
 A: an optional description of your Product, that will appear in listings if the page resides in a WebStore Layout.
A: an optional description of your Product, that will appear in listings if the page resides in a WebStore Layout.B: The only mandatory field - the price of your product. If you have defined a VAT percentage in Site Setup >> eCommerce, this percentage is added to the price, and both before and after VAT prices will be displayed.
C: Checking Run Until... opens a Calendar where you can set a date to automatically withdraw this Product from your listings.
D: In Stock: if you set a number, the value decreases whenever someone puts this product in their Shopping Cart. When it reaches zero, the product becomes inaccessible until you set a new value. If the field is empty, you have infinite supply. Note that the number decreases when the Shopping Cart is filled, not when someone pays. A running inventory report is maintained on your FirstMagic Dashboard.
E: room for an unique Product ID. You can write anything here, or click the red arrow to have it generate an unique ID for you.
F [FoxyCart only]: Checking this field will open a variant description. Example: if your product comes in Green, Red, and Blue, you can add Red, Green and Blue options here. The visitor can then choose a variant, and the variant will appear on CheckOut.
G [FoxyCart only]: if you need more complex variants than [F] provides, you can add custom button code here. Such code will override your other fields. In your FoxyCart Account, you can find examples of how to construct such custom variants.
A note on the Options / Button Code area: if you have a FoxyCart account, you can choose between built-in options and adding custom code. If you have PayPal, only Button Code is available.
WORKING WITH IMAGES
- A Slideshow is automatically generated if you upload Images with the prefix slide_ to any Webpage. The slideshow will appear on the top of the page, and rendering order will be the order of upload, with the newest slide first.
- Create Lightboxes in any page by Iinking images to themselves [put a link on the image with the URL to the image]. If you place several images next to each other without line breaks in between, visitors can click on any one and then browse all of them in the lightbox. Note that you must be signed out to see this effect. The URL to an image is webpagename/imagename.
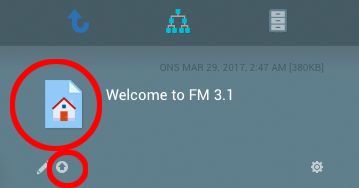
 Upload images by dragging them from your computer onto the page Icon in the File Manager Header, or by clicking the Up Arrow [Upload Button].
Upload images by dragging them from your computer onto the page Icon in the File Manager Header, or by clicking the Up Arrow [Upload Button].
MANAGING PAGES
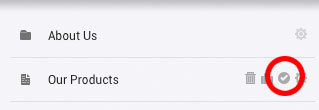
All Pages and Layouts has a File Manager in the margin, from where you can manage how the page works. Its header contains publishing tools for the page itself, the body contains tools for its sub-pages or file attachments / uploads. The small grey icons there are Actions to perform with the object in question. The little Gears Icon contains More Actions - actions that is not part of everyday operation.
 Unpublish a page by clicking More Actions [the Gears Icon], then the Unpublish action. Click again to re-publish. When unpublished, you can only see a page when you are signed into the site.
Unpublish a page by clicking More Actions [the Gears Icon], then the Unpublish action. Click again to re-publish. When unpublished, you can only see a page when you are signed into the site.
- Delete a page by clicking More Actions, then the Trashcan action.
- Move a page by dragging it's icon in List View onto any Layout in the File Manager or onto one of the three Top Icons [UpWards | Root | Archive]. You can also click the Suitcase action in More Actions to choose from a list of destinations.
- Protect a page by clicking More Actions, then the Key action. Unprotect it by clicking again [it has changed to a padlock]. A protected page cannot be deleted or moved, but is still editable.
- Change the publishing order: Layouts can publish its content by date, by title, or by manual sorting. Define the Sort Order in the Layout's More Actions > Sort Action. Note: if you choose Manual Sorting, you can give each page a number and sort by that number. The number field will appear next to the More Actions button when in list view (in the layout the pages are in).
Note that some actions may not always be available. The ability to edit, move, delete or protect pages depends on ownership and privileges the Administrator has defined, and can differ from page to page and from user to user.
SIDEBARS AND FOOTERS
Objects you publish in the Sidebar or SiteFooter containers in the Website Root - like Widgets, Layouts, or Documents - are part of all pages; they are not stand-alone Web Pages. Their keywords fields has no relevance for Search Engines, so FirstMagic use them for context-sensitivity instead.
Any Sidebar or Footer item will be displayed on all pages of your site unless you give them keywords. Write in the filename [the URL fragment] of any page as a keyword, and the Sidebar/Footer object will only be displayed on that specific page. List comma-separated filenames to add more pages.
- In the Sidebar, a Layout becomes a Menu, a Web Page becomes a block of text, and a Widget adds a special feature of some kind.
- In the SiteFooter, a Layout or Web Page becomes a link, while a Widget adds a special feature.
- You can merge the Sidebar and Footer in the Theme Designer. On mobile devices, the Sidebar will always be merged with the Footer.
- Layouts can have customized, individual Sidebars even when the Global Sidebar is merged with the Footer. Such sidebars merges automatically with the Footer whenever the screen is too small to display a Sidebar.
GENERAL TIPS
- Keywords: good keywords for individual pages gives your site better visibility in Search Engines. Add a short, comma-separated list of relevant words to the Keywords field in the File Manager, and they will take precedence over the general website keywords in Site Setup.
- Post to your blog without logging in simply by messaging it. If you don't know its e-mail address, ask your Administrator.
- Remove the Read More-link in News Listings: just add an asterisk * to the end of the filename of each of the Blog Posts you want to remove it from.
- Widgets are small apps for your website: they are single-click ways to install extra functionality - like Facebook and Twitter sharing, DisQus comments, Google Maps, Google Translate, etc. They are available from the Widgets picker in the Menu, Sidebar and SiteFooter.
SYNDICATION
You may have noticed that FirstMagic Blogs and Galleries has an "embed" button near the top of the page. Clicking it will reveal a tag that looks like this:
<script type="text/javascript" src="[http://]mydomain.com/mycontainer/portal/?leaves&embed"></script>
This tag will grab content from the page it came from and republish it on any website you place it on. All Layouts in FirstMagic can be accessed this way, though only Blogs and Galleries displays the button. Insert the URL to your Layout of choice, and it is ready for use.
The part after the question mark tells FirstMagic what to deliver. leaves&embed is the minimal configuration: it means get articles from this URL and place them here. However, FirstMagic offers many parameters for tweaking the stream: ways to change its appearance as well as the content itself.
AVAILABLE SYNDICATION TAGS
Required |
|
leaves&embed |
Required pair: must always be at the start of the parameters string, right after the question mark. |
Tags for articles and blog posts |
|
leaves&embed |
Will retrieve the 15 top-sorted/newest Web Pages, Blog Posts, Podcasts and YouTube videos in the Layout. Displays the title and the first two hundred characters of text. |
&dates |
Adds publication date. |
&larger |
Scales up the font sizes, and gives h2 and h3 titles instead of h3 and h4 titles. |
&numX-numY |
&1-10 | Retrieves any number of objects instead of the default 15. 1 means the topmost sorted object; you can start and end at any value, retrieving the -nth through nth articles from the top. |
&short |
120 characters of text preview instead of 200. |
&full |
Retrieves full articles - with images and formatting intact. |
Tags for image galleries |
|
&gallery |
leaves&embed&gallery | Will get the 15 top-sorted images from the container and display them as clickable thumbnails in a mini-gallery. |
&numX-numY |
&1-10 | Retrieves any number of objects instead of the default 15, starting at the nth image. |
Tags for container listings |
|
&files |
leaves&embed&files | Retrieves lists of objects instead of displaying them in full. Will get 150 items unless used with [&num-num]. Displays the item's Title for the clickable link if it exists. Else, the URL fragment is used. |
&verbose |
leaves&embed&files&verbose | Displays both the Title and the URL fragment. |
&dates |
Adds publication date for each list item. |
&sizes |
Adds file size for each list item. |
&icons |
Displays each item's icon. |
&largeicons |
[instead of Icons] Scales up the icon to 48x48 pixels |
&horizontal |
Displays the list table-style - each item is a row, with columns for Title, URL fragment, icon, date... |
&nosubheader |
Removes the title row from [horizontal] table view. |
&larger |
Scales up the font sizes, and gives the content box a h2 title instead of h3. |
&numX-numY |
&1-10 | Retrieves any number of files instead of the default 150, starting at the nth file. |
General formatting |
|
&semantic |
FirstMagic will construct human-readable links from the paths to the objects. This will only succeed if all filenames in a Layout are unique. Note: this feature is smart enough to substitute a semantic URL with an object ID if the item in question is a message [since all messages from the same author will have identical filenames]. In Layouts that contains a mix of messages, uploads and documents, you would then get a mix of Object ID URLs and semantic URLs for your items. |
&internal |
For use only if the tag is placed on a FirstMagic website: will discard all built-in styling and make the contentbox use the active FirstMagic Design Theme. |
&fctext |
Makes the built-in styles FirstMagic-compatible [without using the internal tag]: if the tag is applied on a FirstMagic website, this will make it adopt font styles from the active Theme on that site, while still using styling options available through parameters in this list. |
&linktitle |
Makes the header [the h2 tag] a link to the Layout on the originating website. |
¬itle |
Removes the header. |
&footer |
Adds the footer [the RSS feed link]. |
&dark |
Renders the content box inverted - dark colors instead of bright. |
&nobox |
Removes the entire framing design, leaving only the contents. |
&nostyle |
Discards all formatting, leaving the raw feed. With this option, the feed can be styled freely with CSS on the receiving website or app. |
CSS tags for use with the &nostyle parameter |
|
.fm_embed {} |
Class for the entire contentbox. |
h2, h3, h4 |
Titles: | .fm_embed h2{} |
.fm_embeditem {} |
Class for a single article item | .fm_embed .fm_embeditem{} |
.fm_embedtxt {} |
Class for inner content of an .fm_embeditem box [sans the h4 tag] |
.listobject.listtop {} |
Class for the title row in table view | .fm_embed .listobject.listtop{} |
.listobject {} |
Class for a single row in table view | .fm_embed .listobject{} |
.listobject img {} |
... For icons. |
.fm_embeditem a {} |
... For links. Use fm_embeditem h2|h3|h4 for title links, .fm_embedtxt a or .listobject a for inline links. |
h4.fctext |
Subtitleformatting - only applicable for internal FirstMagic use. |
.fctext {} |
The built-in FirstMagic text class. |
Filtering content |
|
&@keyword |
&@onlymykeyword | All pages has a Keywords field. We can filter content by what this field contains. Add one or more of your keywords to this field (comma-separated), and it becomes possible to restrict the output by those keywords. Place this tag as far back in the argument string as possible - ideally, it should be the last. This because anything after the @ symbol will be compared to the keywords in your pages. Example: leaves&embed&@apples will cause the feed to omit all items that do NOT have the keyword apples. leaves&embed&@applespears will cause it to omit all items that do NOT have the keywords apples OR pears. Note that the feed simply compares the content of the @ argument with whatever is in the Keywords field; it would, for example, also trigger plespear. One important note about using filtering together with the numX-numY argument: FirstMagic will not actually know how many items you discard from the stream. This means that the omitted ones will also be counted - resulting in a lower number of displayed items than you set the values for. To account for this, simply up the numX-numY values to give it a buffer. |
Sending clicks to a different domain |
|
[Only via Intranet Client]: All pages has a hidden Category field. If you fill it in with a domain name, the page in question will be opened on that domain instead of on the originating FirstMagic domain. This allows you to render any page on any template, or in any third-party Layout, that exists on any domain on the same server. The page must have an alias on an identical path. E.g, the alias must have the same relative URL on both domains. |
|
Implementation |
|
A Layout you wish to export to a third party must allow anonymous visitors Browser Privileges. All FirstMagic Layouts has this by default. To use a feed, simply add it to the webpage or app where you want it to appear. For legacy reasons, it uses a document.write() to output the contents, so the feed will appear exactly where you place the tag. This is the default mode, and it happens automatically. However, FirstMagic offers modern methods to implement the tag, too; you can inject it directly into the DOM - just tell it so with a parameter. |
|
&inject |
Will cancel the document.write and use append() instead. This will drop it directly into <body>, from where you can grab it with the .fm_embed{} class. Alternately, you can tell it which ID on your page to drop into. |
&localid&myid |
To use this parameter, it needs to be the very last one in your request. Example: leaves&embed&localid&YOUR_CHOSEN_DIV_ID. |
Practical examples |
|
Get 3 news articles, shortened to the first paragraph, and omit the very newest one: <script type="text/javascript" src="[http://]mydomain.com/mycontainer/?leaves&embed&short&2-4"></script> Get the 10 newest list objects in verbose table format, and display only items tagged with the keyword "apples": <script type="text/javascript" src="[http://]mydomain.com/mycontainer/?leaves&embed&files&verbose&horizontal&1-10&@apples"></script> |
|